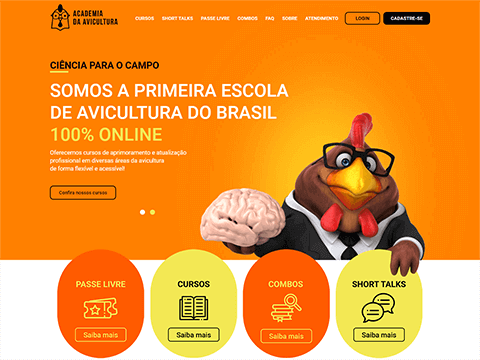
Academia da Avicultura
A Brazilian e-learning company. At first, I worked with a designer to make a personalized homepage for them. After that, they asked for a personalized FAQ and SOBRE pages, which I have done by myself based on the homepage design. Used semantic HTML5, SEO practices and lazy loading to improve the website performance.